
Introduction
Lorsque vous vous lancez dans la création d'un site web, vous avez probablement déjà une idée claire de son objectif et de son contenu. Mais il y a un aspect souvent négligé, pourtant crucial, qui peut faire toute la différence entre un site web ordinaire et un site web mémorable : le choix des couleurs.
Dans cette ère numérique où les premières impressions comptent énormément, la palette de couleur site web que vous choisissez peut avoir un impact significatif sur la manière dont vos visiteurs perçoivent votre site et votre marque. C'est pourquoi il est essentiel de comprendre les principes fondamentaux de la sélection de couleurs pour créer une expérience utilisateur immersive et engageante.
Cet article est également disponible dans sa version vidéo, que vous vous pouvez consulter ci-dessous :
Choisir la Couleur Principale pour Définir l'Identité de Votre Site Web
La couleur principale est l'un des éléments les plus importants de votre palette de couleur site web. Elle joue un rôle essentiel dans la définition de l'identité visuelle de votre site et dans la transmission des valeurs de votre marque. Le choix de la couleur principale doit donc être fait avec soin pour garantir une première impression mémorable et cohérente. C'est la première brique qui vous permettra de créer un site qui convertit vos visiteurs en clients.
Comment la choisir ?
Voici quelques étapes à suivre pour choisir votre couleur principale :
- Observer la concurrence :
- Analysez les couleurs utilisées par les sites concurrents dans votre domaine. Bien qu'il soit important de vous démarquer, utiliser des couleurs associées à votre secteur d'activité peut renforcer la reconnaissance de votre marque tout en conservant une certaine familiarité pour les utilisateurs.
- Maintenir la cohérence de la marque :
- Choisissez une couleur qui est cohérente avec l'identité visuelle de votre marque. Si vous avez déjà un logo avec des couleurs spécifiques, votre couleur principale devrait être en accord avec celles-ci ou les compléter harmonieusement.
- Identifier les valeurs de votre marque :
- Faites une liste des valeurs et des émotions que vous souhaitez associer à votre marque. Choisissez une couleur qui reflète ces valeurs et évoque les émotions que vous souhaitez transmettre à vos visiteurs.
- Utiliser la psychologie des couleurs :
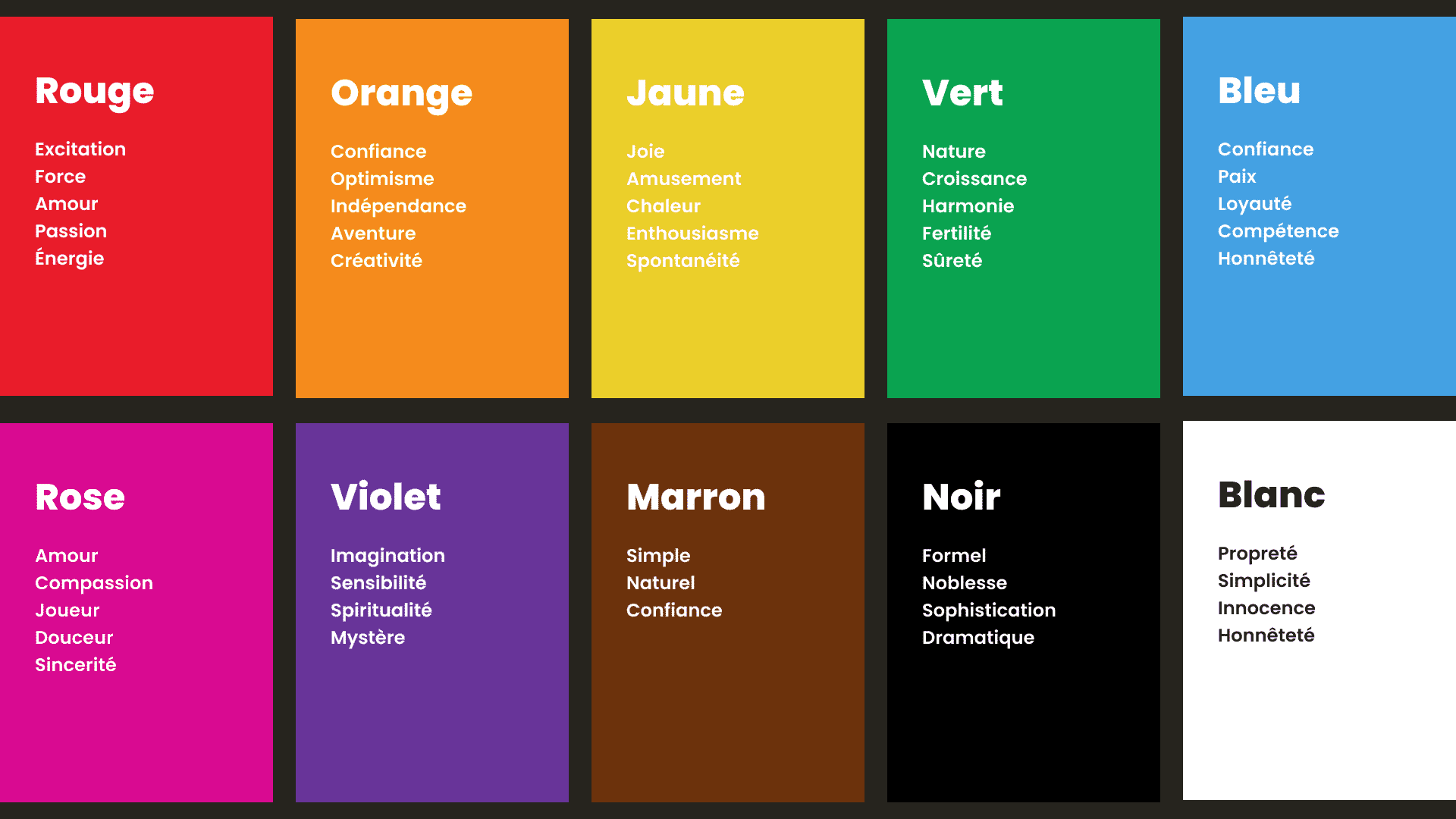
- Tenez compte de la psychologie des couleurs pour choisir une teinte qui suscite les émotions souhaitées chez vos visiteurs. Par exemple, le bleu est souvent associé à la confiance et à la fiabilité, tandis que le rouge évoque la passion et l'énergie.

En résumé, le choix de la couleur principale de votre site web est une décision importante qui influencera la perception de votre marque par vos visiteurs. En choisissant une couleur qui est cohérente avec votre identité de marque, qui reflète vos valeurs et qui évoque les émotions souhaitées, vous pouvez créer une première impression positive et mémorable qui incite les utilisateurs à explorer davantage votre site.

Choisir une Couleur Secondaire pour un Équilibre Visuel Harmonieux
Une fois que vous avez sélectionné votre couleur principale, il est temps de choisir une couleur secondaire pour compléter votre palette de couleur site web. La couleur secondaire joue un rôle crucial dans l'équilibre visuel de votre site, en ajoutant de la profondeur et en créant un contraste agréable à l'œil.
Comment la choisir ?
Lorsque vous choisissez votre couleur secondaire, gardez à l'esprit les points suivants :
- Compléter la couleur principale :
- Assurez-vous que la couleur secondaire complète harmonieusement votre couleur principale sans la concurrencer. Elle doit soutenir l'esthétique générale de votre site sans la dominer.
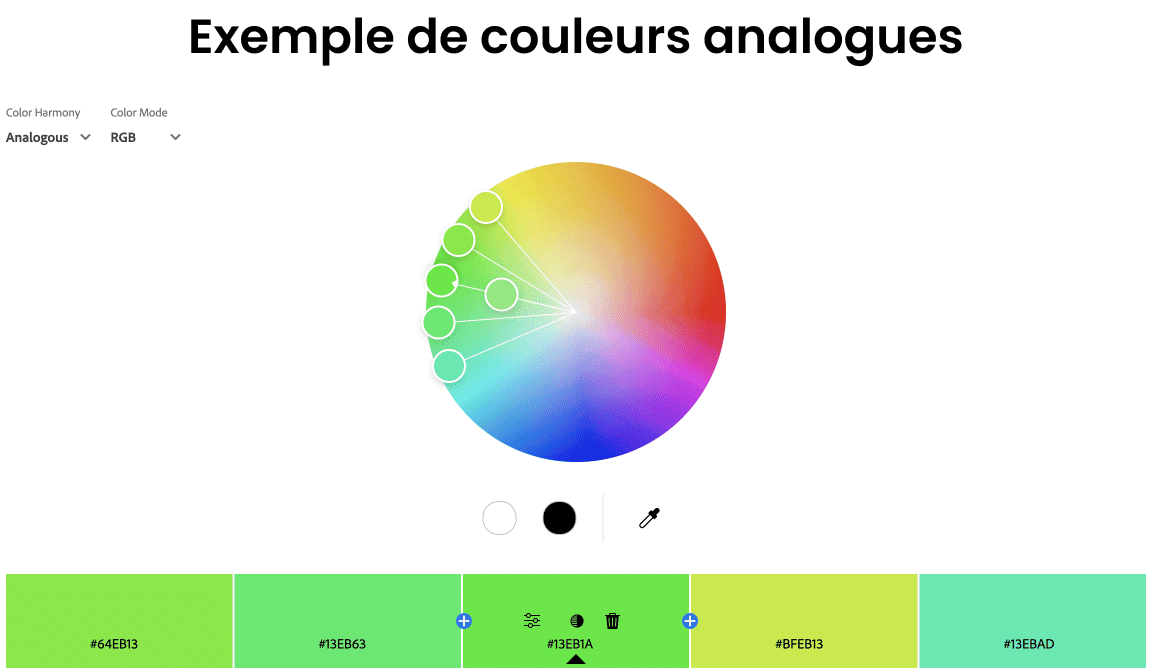
- Utiliser le cercle chromatique :
- Utilisez le cercle chromatique pour trouver des couleurs analogues ou complémentaires à votre couleur principale. Les couleurs analogues sont celles qui se trouvent à proximité de votre couleur principale dans le spectre des couleurs, tandis que les couleurs complémentaires offrent un contraste saisissant.
- Équilibre visuel :
- Veillez à ce que la couleur secondaire crée un équilibre visuel avec votre couleur principale. Elle doit apporter de la variété au design sans le surcharger visuellement.

En résumé, le choix d'une couleur secondaire appropriée est essentiel pour créer une palette de couleur site web équilibrée et attrayante. En sélectionnant une couleur qui complète harmonieusement votre couleur principale et qui crée un équilibre visuel agréable, vous pouvez renforcer l'impact visuel de votre site tout en offrant une expérience utilisateur cohérente et convaincante.
Accentuez l'Action avec une Couleur d'Accent Vibrante
Outre la couleur principale et la couleur secondaire, il est également judicieux d'incorporer une couleur d'accent dans votre palette de couleur site web. La couleur d'accent est utilisée pour attirer l'attention des visiteurs sur des éléments clés tels que les boutons d'action, les liens ou les appels à l'action.
Comment la choisir ?
Voici quelques conseils pour choisir votre couleur d'accent :
- Contraste élevé :
- Optez pour une couleur d'accent qui contraste fortement avec votre palette de couleurs principale et secondaire. Cela permettra à la couleur d'accent de se démarquer clairement et d'attirer l'attention des utilisateurs.
- Conservation de l'harmonie :
- Assurez-vous que la couleur d'accent s'harmonise bien avec le reste de votre palette de couleurs. Bien qu'elle doive se démarquer, elle ne doit pas jurer avec le reste du design de votre site.
- Utilisation parcimonieuse :
- N'oubliez pas que l'efficacité de la couleur d'accent réside dans son utilisation limitée. Limitez son utilisation aux éléments clés de votre site, tels que les boutons d'action ou les liens, pour éviter une saturation visuelle.
En conclusion, en choisissant judicieusement une couleur d'accent vibrante et en l'utilisant de manière stratégique sur votre site web, vous pouvez guider efficacement l'attention des visiteurs vers les éléments les plus importants tout en renforçant la cohérence et l'attrait visuel de votre design.
Choisir la Couleur de Fond Idéale pour Votre Site Web
La couleur de fond joue un rôle crucial dans la perception globale de votre site web. Elle fournit une toile de fond pour votre contenu et influence directement l'expérience utilisateur. Le choix de la couleur de fond doit donc être réfléchi pour garantir une lisibilité optimale et une esthétique attrayante.
Comment la choisir ?
Lorsque vous choisissez la couleur de fond de votre site web, tenez compte des éléments suivants :
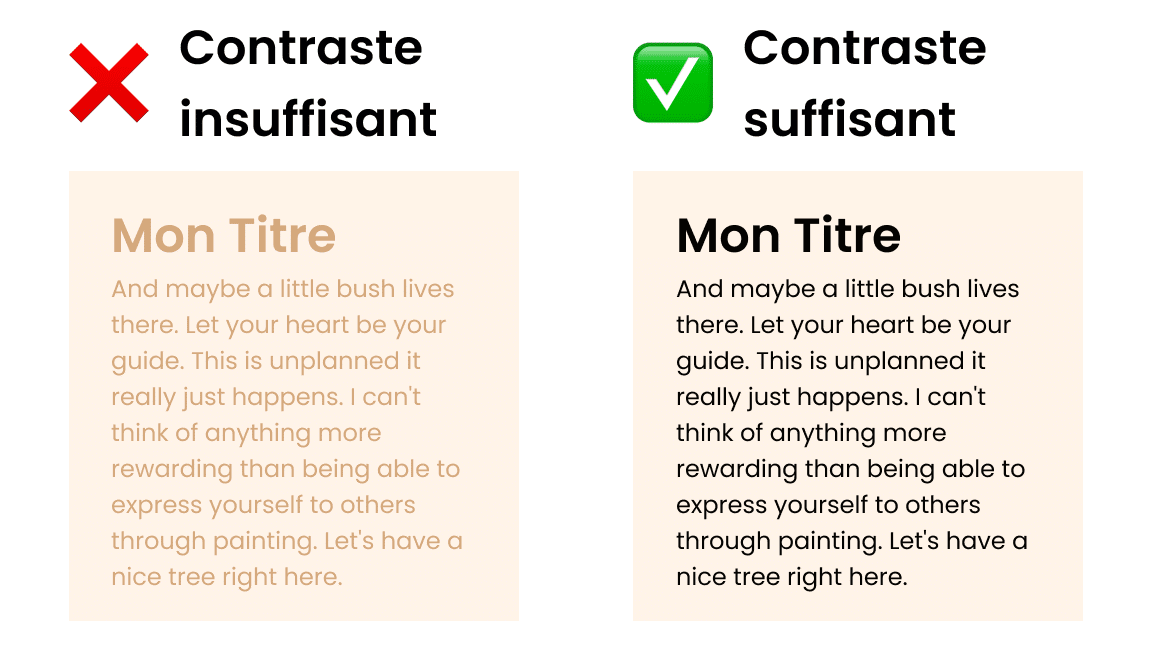
- Contraste avec le texte :
- Assurez-vous que le contraste entre la couleur de fond et le texte est suffisant pour garantir une lecture facile et agréable. Un contraste insuffisant peut rendre votre contenu difficile à lire, ce qui peut décourager les visiteurs de rester sur votre site.
- Harmonie avec la palette de couleurs :
- La couleur de fond doit s'harmoniser avec le reste de votre palette de couleurs pour créer une expérience visuelle cohérente. Choisissez une couleur qui complète votre couleur principale sans la dominer ni créer de conflit visuel.
- Éviter la fatigue oculaire :
- Les couleurs de fond trop vives ou trop saturées peuvent fatiguer les yeux des visiteurs et rendre la lecture difficile, surtout sur de longues périodes. Optez plutôt pour des teintes subtiles et douces qui fournissent un arrière-plan agréable sans distraire de votre contenu.
En résumé, la couleur de fond de votre site web joue un rôle essentiel dans l'expérience utilisateur. En choisissant une couleur qui offre un contraste adéquat avec le texte, s'harmonise avec votre palette de couleurs et évite la fatigue oculaire, vous pouvez créer un arrière-plan visuellement attrayant qui met en valeur votre contenu de manière efficace.
Sélectionner la Couleur de Texte Adaptée à Votre Site Web
La couleur de texte est un élément crucial de la conception de votre site web. Elle influence non seulement la lisibilité de votre contenu, mais aussi l'ambiance générale de votre site. Le choix de la couleur de texte doit donc être fait avec soin pour garantir une expérience utilisateur optimale.
Comment la choisir ?
Voici quelques conseils pour choisir la bonne couleur de texte pour votre site web :
- Contraste avec le fond :
- Assurez-vous que le contraste entre la couleur de texte et la couleur de fond est suffisant pour garantir une lecture facile. Un contraste insuffisant peut rendre votre texte difficile à lire et nuire à l'expérience utilisateur.
- Harmonie avec la palette de couleurs :
- La couleur de texte doit s'harmoniser avec le reste de votre palette de couleurs pour créer une esthétique visuelle cohérente. Choisissez une couleur qui complète votre couleur principale sans perturber l'harmonie globale du design.
- Accessibilité :
- Tenez compte des normes d'accessibilité en choisissant une couleur de texte qui offre un contraste adéquat avec le fond. Utilisez des outils de vérification de contraste pour vous assurer que votre texte est facilement lisible pour tous les utilisateurs, y compris ceux ayant des problèmes de vision.

En conclusion, le choix de la couleur de texte est un aspect crucial de la conception de votre site web. En choisissant une couleur qui offre un contraste adéquat avec le fond, s'harmonise avec votre palette de couleurs et est facilement lisible pour tous les utilisateurs, vous pouvez créer un design visuellement attrayant et accessible qui offre une expérience utilisateur optimale.
10 Outils Incontournables pour Créer votre Palette de Couleurs
Choisir les bonnes couleurs pour votre site web peut parfois être un défi. Heureusement, il existe de nombreux outils en ligne qui peuvent vous aider à créer une palette de couleurs attrayante et cohérente. Voici une sélection de 10 outils utiles pour choisir des couleurs :
Adobe Color
Adobe Color (anciennement Adobe Kuler) est un outil puissant qui vous permet d'explorer, de créer et de partager des palettes de couleurs. Vous pouvez choisir parmi différentes règles de couleur et créer des combinaisons harmonieuses en utilisant la roue chromatique.
Coolors
Coolors est un générateur de palettes de couleurs rapide et facile à utiliser. Il vous permet de créer des palettes de couleurs aléatoires ou de les ajuster manuellement en fonction de vos besoins.
Color Hunt
Color Hunt est une collection de palettes de couleurs soigneusement sélectionnées par la communauté. Vous pouvez parcourir les palettes populaires ou rechercher des palettes spécifiques en fonction de vos préférences.
Paletton
Paletton est un outil de création de palettes de couleurs qui vous permet d'explorer différentes combinaisons de couleurs en utilisant la roue chromatique. Vous pouvez également prévisualiser vos palettes de couleurs sur différents types de sites web.
ColorHexa
ColorHexa est une encyclopédie de couleurs en ligne qui fournit des informations détaillées sur chaque couleur, y compris sa signification, ses valeurs hexadécimales et ses harmonies de couleurs.
Material Design Palette
Material Design Palette est un outil inspiré du design matériel de Google qui vous permet de créer des palettes de couleurs basées sur les directives de conception de Google. Vous pouvez choisir parmi une sélection de couleurs primaires et accentuées pour créer une palette cohérente.
Colormind
Colormind est un générateur de palettes de couleurs alimenté par l'intelligence artificielle. Il peut créer des palettes de couleurs uniques en analysant des millions de combinaisons de couleurs.
ColorSpace
ColorSpace est un outil de génération de palettes de couleurs qui vous permet de créer des palettes de couleurs à partir de couleurs primaires ou de photos. Vous pouvez explorer différentes combinaisons de couleurs et les ajuster selon vos préférences.
Realtime Colors
Realtime Colors est un outil interactif qui vous permet de visualiser vos couleurs en temps réel sur un site web. Vous pouvez tester différentes combinaisons de couleurs et voir comment elles rendent sur une interface utilisateur réelle.
Contrast Checker de WebAIM
Contrast Checker de WebAIM est un outil qui vous permet de vérifier le contraste entre deux couleurs pour vous assurer qu'elles respectent les normes d'accessibilité WCAG.
En utilisant ces outils, vous pouvez facilement créer une palette de couleurs attrayante et cohérente pour votre site web, ce qui contribuera à améliorer l'expérience utilisateur et à renforcer l'identité visuelle de votre marque.
Conclusion : Créez une Expérience Visuelle Inoubliable avec les Bonnes Couleurs
Le choix des couleurs pour votre site web ne doit pas être pris à la légère. En comprenant l'impact psychologique des couleurs et en utilisant les bons outils, vous pouvez créer une expérience visuelle inoubliable pour vos visiteurs. Que vous souhaitiez transmettre la confiance, la créativité ou l'enthousiasme, chaque couleur a le pouvoir de susciter des émotions et des réactions chez vos utilisateurs.
En suivant les conseils et les techniques partagés dans cet article, vous serez en mesure de choisir une palette de couleurs qui renforce l'identité de votre marque, améliore l'expérience utilisateur et incite à l'action. N'hésitez pas à expérimenter avec différentes combinaisons de couleurs et à utiliser les outils disponibles pour trouver celle qui correspond le mieux à vos objectifs et à votre public cible.
Rappelez-vous, les couleurs ne sont pas seulement des éléments visuels, ce sont des outils puissants pour communiquer avec vos utilisateurs et créer des connexions émotionnelles durables. Alors, prenez le temps de choisir soigneusement vos couleurs et préparez-vous à impressionner avec un site web qui captive et inspire.