
Introduction
Dans l'univers numérique actuel, posséder un site web professionnel est plus qu'une nécessité : c'est une stratégie essentielle pour toute entreprise souhaitant se démarquer et toucher un public plus large.
Créer un site internet professionnel n'est pas seulement une question de présence en ligne ; c'est une démarche qui reflète l'identité de votre marque, améliore votre visibilité et facilite l'interaction avec vos clients et prospects.
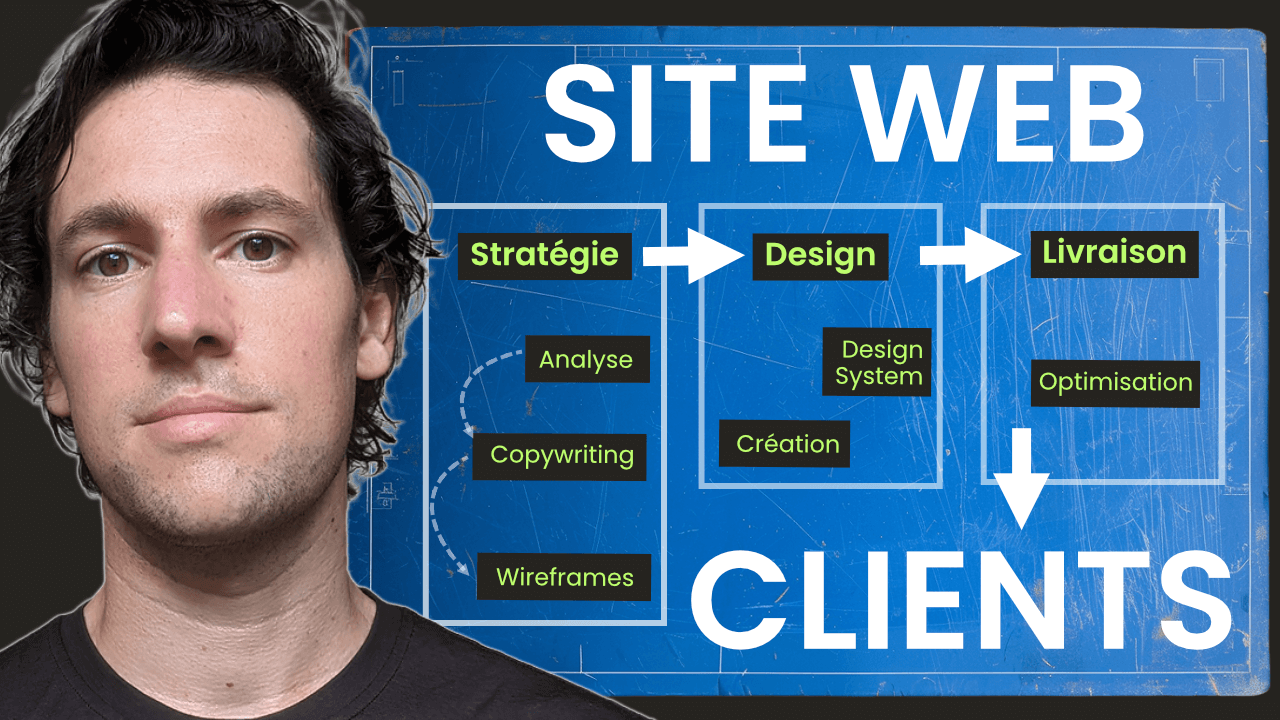
Cet article explore les étapes cruciales à envisager lors de la création d'un site web, en mettant l'accent sur l'importance d'une planification stratégique rigoureuse et d'une exécution méticuleuse pour garantir que le site répondra efficacement aux objectifs de votre entreprise.
Cet article est également disponible dans sa version vidéo, que vous vous pouvez consulter ci-dessous :
La Stratégie Avant Tout
Lincoln disait “Si vous me donnez quatre heures pour couper un arbre, j’en passerai trois à aiguiser ma hache”. Je vous rassure, je n’ai pas menti dans le titre de l’article, et je ne vais pas vous expliquer comment couper des hêtres ou autres sapins.
En revanche, cette citation souligne une vérité fondamentale applicable à la création de sites internet : l'importance de consacrer du temps à élaborer une stratégie solide. Avant de plonger dans le vif du sujet, cette approche méthodique nous promet une efficacité et une performance accrues dans les étapes ultérieures du projet. Ainsi, prenons un moment pour aiguiser notre propre "hache" stratégique, afin que le développement de notre site web soit non seulement plus fluide mais également plus fructueux.
Objectifs et Avantages
La planification stratégique joue un rôle primordial dans la création de tout site internet professionnel. Avant même de penser au design ou au contenu, il est essentiel de définir clairement les objectifs que le site doit atteindre. Cette étape préliminaire permet non seulement de guider le développement du site mais assure aussi que le produit final correspondra aux attentes de vos clients.
Cela vous permettra notamment de :
- Éviter les allers-retours interminables : En ayant une vision claire dès le départ, vous réduisez le risque de modifications constantes, ce qui économise temps et ressources.
- Prévenir les mauvaises surprises : Une stratégie bien définie aide à anticiper les besoins et les challenges, minimisant ainsi les imprévus.
- Fluidifier le processus de design : Connaître l'objectif final facilite les décisions de design et rend le processus plus efficace.
- Créer un site véritablement efficace : Un site pensé pour répondre spécifiquement aux besoins de votre public cible a un impact beaucoup plus significatif.
Questions Clés à se Poser
Pour élaborer une stratégie de site web performante, certaines questions fondamentales doivent être posées :
D’abord, quel problème le site doit-il résoudre ?
Identifier le problème principal que votre site vise à résoudre est crucial, cela pourrait inclure :
- Augmenter la Notoriété de votre Marque : Pour améliorer la visibilité et la reconnaissance de votre marque.
- Générer des Prospects : Pour attirer des clients potentiels et collecter leurs informations de contact.
- Ventes E-commerce : Pour vendre des produits ou services directement via le site web.
- Fournir des Informations : Pour éduquer les visiteurs sur votre entreprise, services ou industrie.
- Engagement des Clients : Pour interagir avec les clients, recevoir des retours et construire une communauté.
- Présenter un Portfolio/Travail : Pour afficher des travaux antérieurs, projets ou études de cas.
- Établir la Crédibilité et la Confiance : Pour établir votre entreprise comme une source fiable et autoritaire.
- Support et Service Client : Pour offrir de l'assistance, répondre aux questions et résoudre les problèmes des clients.
- Publication de Contenu/Blogging : Pour publier régulièrement des articles, des nouvelles ou des mises à jour liés à votre domaine.
- Promotion d'Événements et Inscription : Pour faire la publicité d'événements et gérer les inscriptions des participants.
Ensuite, comment répondre à ce besoin ? Plusieurs pistes peuvent être explorées :
- Analyse de la concurrence : Comprendre ce que font vos concurrents peut vous aider à déterminer ce qui fonctionne et ce qui ne fonctionne pas dans votre secteur.
- Stratégie marketing : Inclut le SEO, le SEA, les réseaux sociaux, etc. Choisir les bons canaux est essentiel pour atteindre votre audience cible.
- Stratégie de marque : Définir le ton de communication, les valeurs à transmettre, et comment vous souhaitez que votre marque soit perçue.
- Stratégie de design : Réfléchir à comment le design peut être au service de votre message pour renforcer l'impact de votre site.
Ces questions sont la fondation sur laquelle construire votre projet de création de site web. Elles vous guideront non seulement dans la phase de conception, mais aussi tout au long du développement et de l'optimisation de votre présence en ligne.
Le Contenu : Fondation de Votre Site
Importance de la Préparation du Contenu
L'adage "le contenu est roi" n'a jamais été aussi pertinent, surtout lorsqu'il s'agit de créer un site internet sur-mesure. Avant même de penser au design et à l'esthétique de votre site, il est crucial de définir le contenu. Voici pourquoi :
- Clarté du message : Un contenu bien défini garantit que le message que vous souhaitez transmettre est clair et direct, facilitant ainsi la communication avec votre audience.
- Éviter les révisions constantes : Avoir un contenu préparé à l'avance permet de structurer le design autour de celui-ci, réduisant le besoin de modifications successives qui peuvent être coûteuses en temps et en ressources.
- Optimisation SEO : Un contenu riche et bien organisé est fondamental pour le référencement naturel. Cela permet aux moteurs de recherche de mieux comprendre et indexer votre site, améliorant ainsi sa visibilité.
Éléments à Inclure
Lors de la préparation de votre contenu, voici les éléments essentiels à considérer :
- Pages du site et sections : Définissez les pages nécessaires à votre site (Accueil, À propos, Services, Contact...) et les différentes sections qui composeront chaque page.
- Contenu textuel : Rédigez des textes pertinents, informatifs et engageants pour chacune de vos pages, en veillant à incorporer les mots-clés de manière naturelle pour le SEO.
- Images et illustrations : Sélectionnez des visuels qui complètent et enrichissent votre message. Utilisez des images de haute qualité et pertinentes pour votre marque.
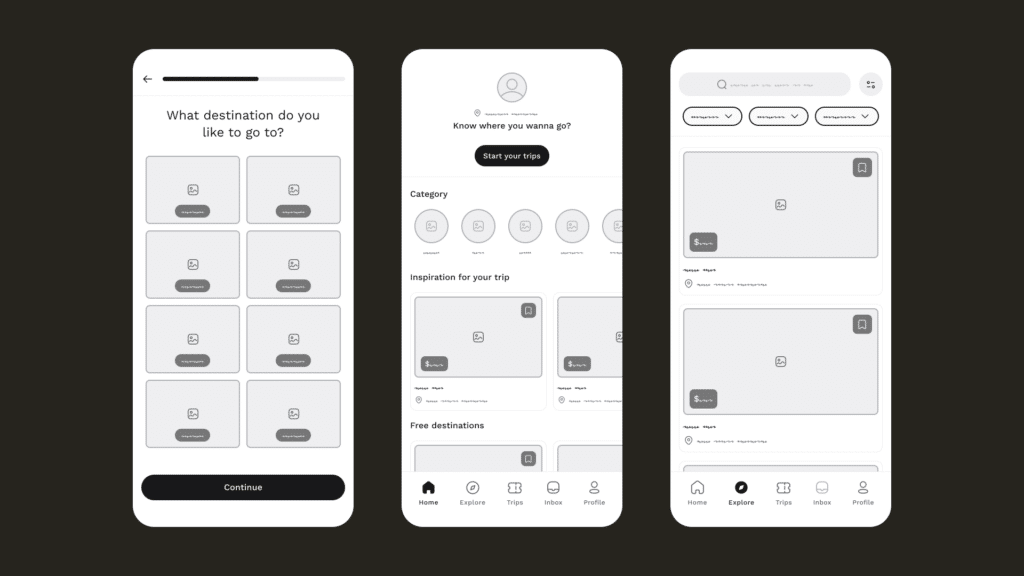
- Wireframes & User Flow : Pour les sites plus complexes, créez des wireframes et définissez le parcours utilisateur pour garantir une navigation intuitive et agréable.

À ce stade, le contenu n’a pas besoin d’être parfait. L’idée est d’obtenir une version qui s’approche de la version finale, mais il sera toujours possible d’y apporter des révisons par la suite.
Le Design System : Clé de la Cohérence
Rôle et Avantages du Design System
Le design system est un ensemble de standards pour le design et le développement d'un produit. Dans le contexte de la création d'un site web professionnel, un design system robuste offre plusieurs avantages :
- Cohérence : Assure une uniformité visuelle et fonctionnelle sur toutes les pages du site, renforçant l'identité de la marque.
- Professionnalisme : Un site cohérent et bien organisé projette une image professionnelle, augmentant la confiance des visiteurs.
- Efficacité : Facilite le travail de l'équipe de développement en fournissant un guide clair à suivre, accélérant ainsi le processus de création.
Éléments Constitutifs
Un design system bien conçu est la pierre angulaire d'un site web réussi, assurant cohérence, efficacité, et professionnalisme. Examinons plus en détail chacun de ses composants essentiels :
Couleurs

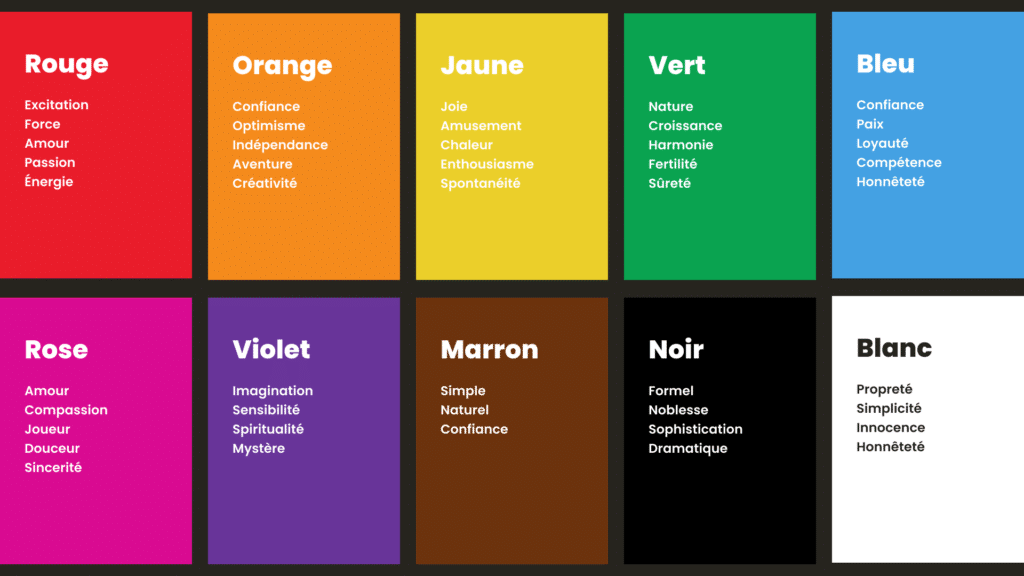
La palette de couleurs joue un rôle crucial dans l'identité visuelle d'un site web. Choisir les bonnes couleurs nécessite une réflexion stratégique :
- Valeurs de la marque : Les couleurs doivent incarner les valeurs et l'émotion que vous souhaitez transmettre. Utilisez la psychologie des couleurs pour choisir des teintes qui évoquent les réactions souhaitées.
- Palette harmonieuse : Sélectionnez une couleur principale, une ou deux couleurs secondaires, et des couleurs d'accent pour les CTA, les liens, ou les alertes. Assurez-vous que ces couleurs créent un contraste suffisant pour la lisibilité tout en restant harmonieuses.
- Adaptabilité : Prévoyez des variantes claires et sombres pour vos couleurs principales et secondaires afin de les adapter à différents fonds et contextes.
Si vous souhaitez en savoir plus, lisez ce guide sur comment choisir la palette de couleur pour votre site web.
Typographie

La typographie guide la lecture et contribue à l'atmosphère générale du site. Elle doit être choisie avec soin :
- Choix des polices : Optez pour des polices qui reflètent le caractère de votre marque. Une police pour les titres et une pour le corps du texte peuvent suffire. Assurez-vous qu'elles soient lisibles sur tous les appareils.
- Hiérarchie : Établissez une hiérarchie claire en utilisant différentes tailles et épaisseurs de polices pour les titres, sous-titres, et le corps de texte. Cela aide à organiser l'information et à guider le lecteur.
- Accessibilité : Veillez à ce que la taille de la police et l'espacement des lignes soient adaptés pour une lecture confortable sur tous les types d'appareils.
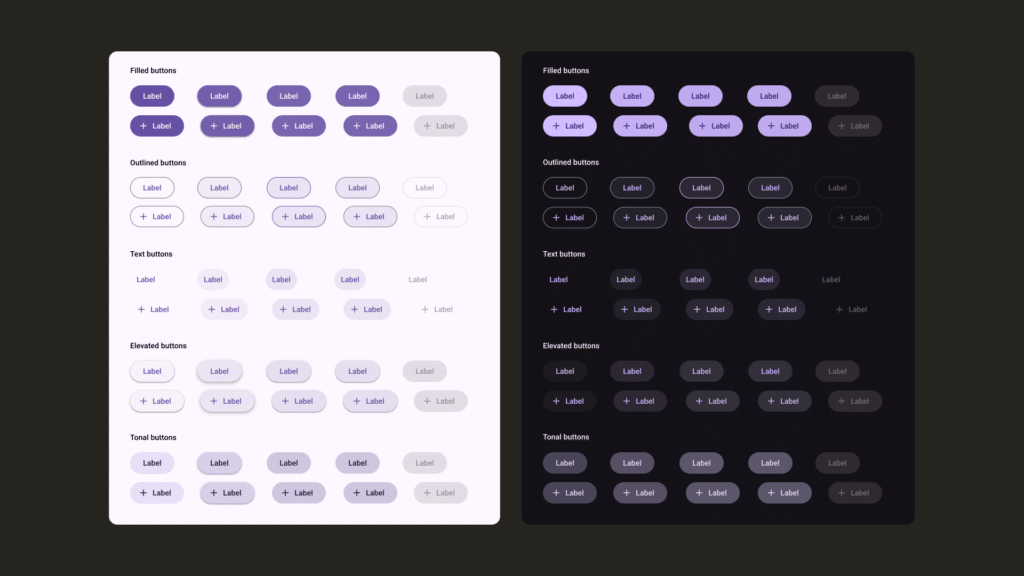
Composants UI

Les composants de l'interface utilisateur (UI) assurent la cohérence de l'interaction et de l'expérience utilisateur sur le site :
- Éléments réutilisables : Définissez des styles pour les boutons, champs de formulaire, cartes, et autres éléments réutilisables. Cela garantit uniformité et efficacité dans le développement.
- États des composants : Précisez les différents états (repos, survol, actif, désactivé) pour chaque composant. Cela améliore l'intuitivité et l'engagement utilisateur.
- Guidelines claires : Fournissez des directives détaillées sur l'utilisation de chaque composant dans divers contextes pour éviter toute confusion et maintenir la cohérence.
Mise en page

La structure et la disposition des éléments sur une page déterminent comment l'information est perçue et naviguée :
- Grilles et Marges : Utilisez des systèmes de grille pour aligner et organiser le contenu de manière logique. Les marges et l'espacement entre les éléments doivent être uniformes pour créer un rythme visuel agréable.
- Adaptabilité : Assurez-vous que votre mise en page est responsive, c'est-à-dire adaptée à tous les formats d'écran, du mobile au desktop.
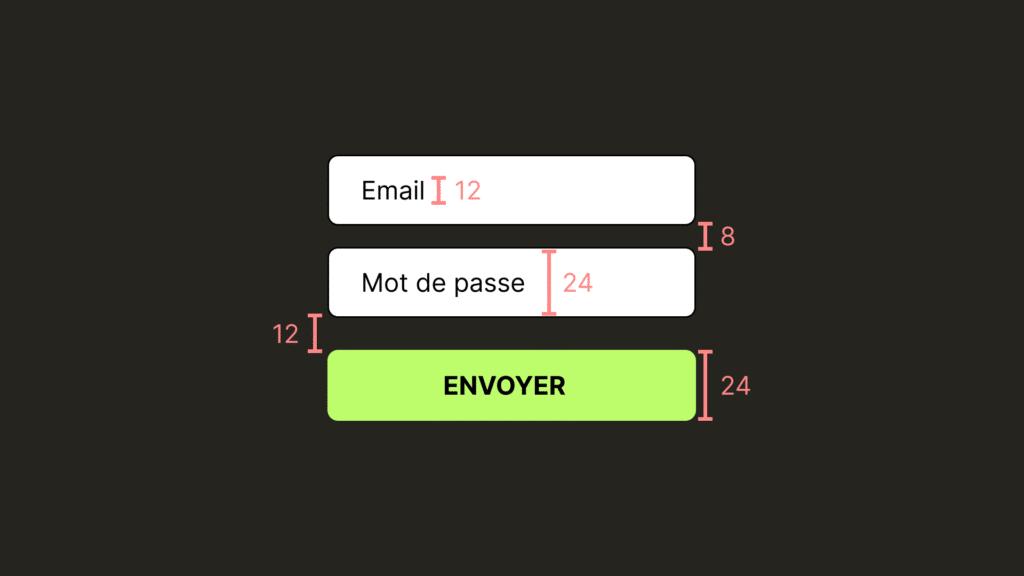
- Système Base 4 : Adoptez un système de mesure basé sur 4 pour l'espacement et l'alignement. Cela simplifie la conception et assure l'uniformité à travers le site.
En enrichissant chaque composant de votre design system, vous créez un cadre solide et cohérent pour le développement de votre site web, facilitant ainsi la tâche de l'équipe de design et de développement tout en assurant une expérience utilisateur optimale.
Création du Site : La Mise en Œuvre
La phase de création du site constitue le moment où toutes les planifications et préparations prennent vie. Cette étape cruciale transforme votre vision stratégique et votre contenu en une réalité digitale fonctionnelle et engageante.
Choix des Outils et Création de la Page d'Accueil
Le choix des outils de conception et de développement est fondamental pour créer un site internet professionnel. Optez pour des plateformes qui vous offrent flexibilité, support et une variété de fonctionnalités, telles que WordPress, Webflow ou Framer. La compatibilité avec les plugins SEO et les capacités de personnalisation sont également à considérer.
La création de la page d'accueil suit un processus itératif :
- Débuter avec un prototype brut pour disposer rapidement d'un aperçu fonctionnel.
- Affiner le design en intégrant progressivement des éléments visuels et textuels, en se basant sur le feedback des utilisateurs et l'analyse des performances.
- Prioriser la simplicité d'utilisation pour garantir une expérience utilisateur optimale dès le premier contact avec le site.
Une fois la page d’accueil terminée, faites un point de validation avec votre client (ou avec votre équipe si vous faites le site pour vous-même). Assurez-vous que vous allez dans la bonne direction avant de procéder au design des pages suivantes.
L'Art de la Sobriété dans le Design Web
Dans l'univers du design web, la maxime "Less is More" n'a jamais été aussi pertinente. L'histoire du web nous montre que les premières utilisations de technologies comme Flash et JavaScript ont donné naissance à des sites surchargés d'animations et d'effets visuels, souvent au détriment de l'expérience utilisateur, et sans aucun intérêt business.
Bien que ces technologies offraient de nouvelles possibilités créatives, elles soulignent une vérité fondamentale : la possibilité de faire quelque chose ne justifie pas toujours de le faire.
Aujourd'hui, malgré l'évolution des outils de conception qui mettent une gamme étendue de fonctionnalités à notre disposition, la sobriété et la clarté doivent primer dans la création de sites web. Un design épuré, centré sur le contenu et adapté à votre public cible, est ce qui transformera efficacement les visiteurs en clients.
Principes pour un Design au Service du Contenu
- Hiérarchie visuelle : Organisez l'information de manière à guider les visiteurs à travers votre site, mettant en évidence les éléments les plus importants pour faciliter la compréhension et l'engagement.
- Contraste (cf. norme WCAG 2.0) : Assurez-vous que le contraste entre le texte et son arrière-plan est suffisant pour une lisibilité optimale, conformément aux directives d'accessibilité WCAG 2.0.
- Équilibre vide / contenu : Un espace blanc ou "vide" bien utilisé peut améliorer la lisibilité et permettre aux visiteurs de mieux se concentrer sur le contenu présenté, créant une expérience plus agréable.
- Cohérence (design system) : L'adhésion à un design system garantit une expérience cohérente et professionnelle sur l'ensemble du site, renforçant l'identité de votre marque.
- Simplicité : Évitez la surcharge visuelle en privilégiant un design simple et épuré qui communique clairement votre message sans distractions inutiles.
- Feedback (micro interactions) : Les micro-interactions fournissent un feedback instantané sur les actions des utilisateurs, améliorant l'expérience utilisateur et engageant davantage les visiteurs.
- Illustrations : Utilisez des illustrations pertinentes pour donner du poids au contenu et évoquer des émotions, rendant votre site plus mémorable et engageant.
En embrassant ces principes, vous assurez que votre design non seulement embellit mais soutient et améliore le message que vous souhaitez communiquer à votre audience. Un design réussi est celui qui se met au service du contenu, facilitant la conversion des visiteurs en clients fidèles.
Les Finitions : Préparation au Lancement
Avant de lancer votre site web, il est crucial de suivre une checklist détaillée pour s'assurer que rien n'est laissé au hasard. Cela inclut des vérifications de contenu et SEO, de performances, de design, de fonctionnalités, de sécurité, et d'aspects légaux. Voici un aperçu de ce que devrait inclure cette checklist :
- Contenu & SEO : Vérification de l'orthographe, des balises title, meta descriptions, alt pour les images, et des balises H1. S'assurer que le site est entièrement optimisé pour les moteurs de recherche et accessible.
- Performances : Garantir que le site charge rapidement et efficacement sur tous les appareils grâce à un score Performance Page Speed Insight supérieur à 80 et l'utilisation d'un CDN.
- Design : S'assurer que le site est totalement responsive et accessible, avec un score Accessibility Page Speed Insight de 100.
- Fonctionnalités : Confirmer que tous les formulaires fonctionnent correctement et qu'il n'y a aucun lien brisé.
- Sécurité : Vérifier que le site est sécurisé et accessible en HTTPS.
- Legal : Inclure toutes les pages légales requises et une bannière de consentement aux cookies conforme au RGPD.
Pour vous faciliter la tâche, j'ai préparé une checklist complète que vous pouvez télécharger via le lien suivant. Cette checklist vous aidera à ne rien oublier et à vous assurer que votre site est prêt pour un lancement réussi.

En suivant cette checklist, vous pouvez avoir l'assurance que votre site sera non seulement prêt à être lancé, mais qu'il sera également configuré pour le succès dès le premier jour.
Conclusion
La création d'un site web professionnel est un voyage stratégique qui requiert attention, précision, et un engagement à suivre les meilleures pratiques à chaque étape. Créer un site internet professionnel implique bien plus que la simple mise en ligne de quelques pages ; c'est l'art de tisser ensemble une stratégie cohérente, un contenu de qualité, un design réfléchi, et une optimisation technique pour offrir une expérience utilisateur sans faille.
- Stratégie et planification : Commencez toujours par aiguiser votre "hache" stratégique. Une compréhension profonde de vos objectifs, de votre public cible et de votre message clé est cruciale.
- Contenu de qualité : Le contenu est le cœur de votre site. Il doit être informatif, engageant, et optimisé pour les moteurs de recherche.
- Design réfléchi : Un design sobre et au service du contenu peut souvent être plus impactant. La simplicité, la hiérarchie visuelle, et une cohérence avec votre système de design renforcent l'efficacité de votre message.
- Technique impeccable : De la performance à la sécurité, en passant par l'accessibilité et la conformité légale, l'aspect technique ne doit pas être négligé. Suivre une checklist détaillée vous aidera à ne rien oublier.
Si vous mettez en place un processus que vous suivez rigoureusement, je vous garanti que la qualité de vos sites internet en sera nettement améliorée.